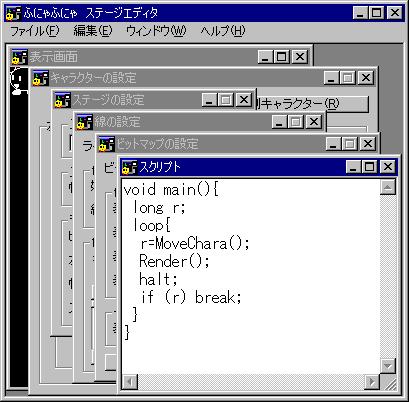
さて、まずはあの悪名高き f2Edit.exe を開いてみましょう。
なんじゃこりゃわけわかんねえ!
とお思いの方も多いことでしょう。
こんなわけのわからんもんはとっとと最小化して隅っこに追いやってしまいましょう。
これで随分とすっきりしましたね。
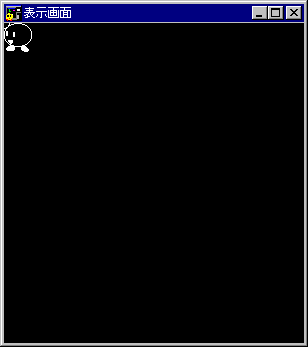
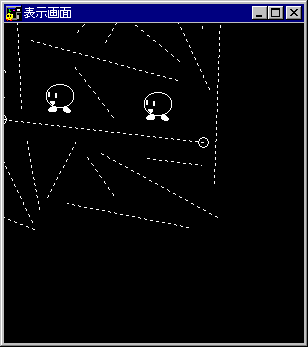
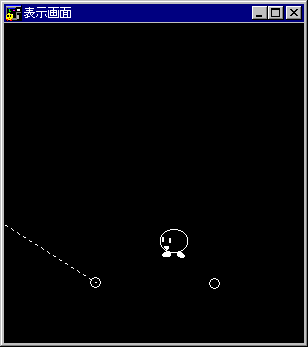
さて、最小化しただけでは何の解決にもなりませんから、とりあえず視覚的に一番わかりやすそうな表示画面を呼び出してみましょう。
なにやらキャラクターのようなもの左上にあります。
とりあえずこいつをマウスでドラッグしてみましょう。
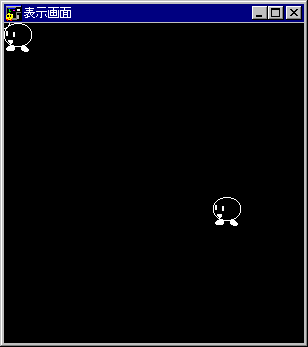
分裂しちゃったよ!
でも、ノープロブレム!
左上に残っている方は、ゲームでは右画面に現れるキャラクターなのでいて当然です、というより、いないと困ります。
こっちも動かしましょう。
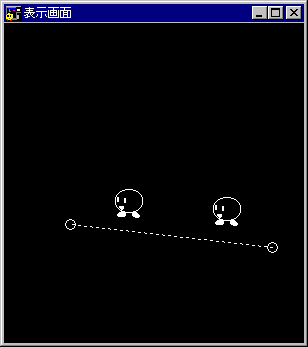
さて、左上にはまだ気になるものが残っています。謎の白丸です。
これもドラッグ!です。
するとこれまた謎に包まれた点線が出てきました。
しかも白丸は左上にもう一個あります。
もちろん、これもドラッグ!
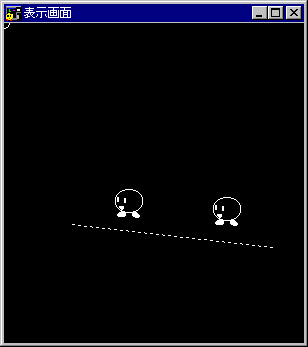
実のところ、この線には、彼らにとっての地面になるという重要な役割があります。
地面がなければすべてのものは地球の中心に向かってまっさかさまです。
だったら彼らの安全のためにも、地面をしかるべきところに置いてやらなければなりません。
もう白丸はこれ以上ありません。
線は一本だけなのでしょうか。
もちろん、そんなはずはありません。
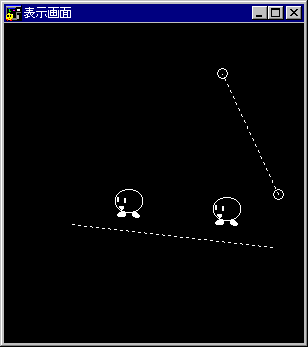
Tabキーを押してみましょう。
白丸が左上に戻りました。
まさかまだ線が隠されているとでもいうのでしょうか。
実は、そのまさかです。
ということはもっとTabキーを押すと・・・?
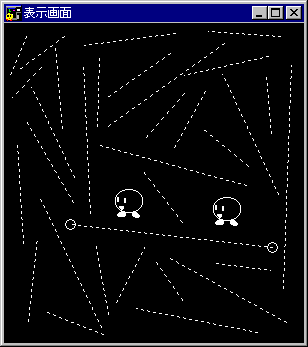
そうです、同じ要領でどんどん隠れている線を引っ張り出してください。
どんだけあるねん!
えー、初期設定では32本が最大です。
簡単なステージではこの本数でも充分でしょう。
はて、このゲームのステージはこんなに狭かったでしょうか・・・?
そんなはずはありません。
何もないところをドラッグしてください。
おお、スクロールした!
このゲームのステージは広大です。
一画面にはとても収まりきらないのでスクロールしなければすべてを見ることはできません。
最大化してみればそのことがより一層感じられることでしょう。
さて、ステージの広さを実感してもらえたでしょうか。
しかしなにやら広すぎるようです。
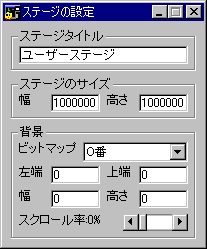
今まで敬遠してきましたが、どうやらそろそろステージの設定も扱わなければならないようです。
サイズ100万!? ありえん!
確かに広すぎます。
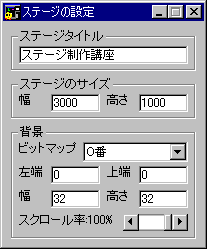
ここは経験上、幅3000、高さ1000あたりが遊びやすそうなので、そう設定します。
ついでにステージタイトルも「ステージ制作講座」にしておきましょう。
下にある背景の設定が気になりますが、とりあえず、幅32、高さ32、スクロール率100%にして他はそのままにしておきましょう。
背景の設定はステージの設定の中で最も難しいところなので、慣れるまでは絶対に自分で変更しないでください。
さて、そろそろ本格的なステージ作りに取り掛かりましょうか。
みんなステージの左上に固まっていたらゲームになりませんので、キャラクターや線をバランスよくステージ全体に配置しましょう。
コツはある程度大胆な配置にすることです。
主人公の移動力にはかなりのものがありますから、普通のアクションゲームでは「届きそうにないかな?」と思えるくらいでも大丈夫です。
遠く離れた場所に線を持っていくのは面倒ですが、今は我慢してください。
もしかしたら次のバージョンアップで改善されるかもしれません。
さて、できましたでしょうか。
線が余ったぞ、オイ!
後にも述べますが、余った線はそのままにしておいても結構です。
ステージが左右に片寄ったぞ、コラ!
シフト移動なんて機能はまだ実装していませんから、とりあえずはステージ幅で調節しておいてください。
先程、線が余っても気にしなくていいと言いました。
なぜなら、線は、最初の状態では、見えない、触れない、という、存在していないも同然の線だからです。
ちょっとまてじゃあ今作ったステージはどうなるんだ!?
それは、これから線の設定をして、見える、触れる線にしていきます。
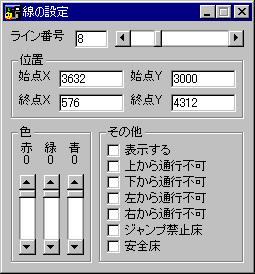
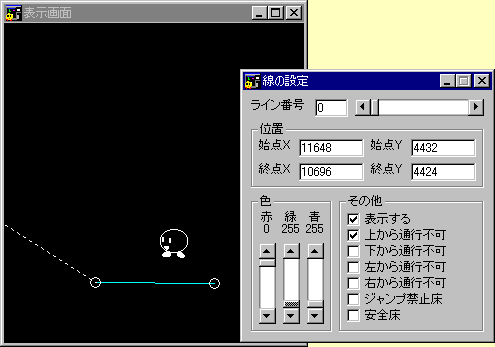
線の設定を開きましょう。
だからわけわかんねえよ!
一番上のスクロールバーを動かすと表示画面の白丸がいろんな場所に飛びます(飛ばないように見えることもあります)。
つまり、白丸にはさまれている線の設定をしようというわけです。
では適当な線を選んで「表示する」にチェックを入れましょう。
線が見えなくなったじゃねえか!
そりゃそうです。
黒地に黒い線を表示しても、見えるはずがありません。
適当に色をつけてみましょう。
ついでに、上に乗れるようにするために、「上から通行不可」にもチェックを入れましょう。
同じ要領で全部の線を使えるようにしましょう。
もちろん使っていない線はそのままですよ。
さて、第一回はこれで終わり・・・・といきたいところですが、そうはいきません。
背景の設定がまだ不十分なのです。
このままゲームを開始すると目も当てられないことになります。
そう、どの画像を使うのかをまだ決めていなかったのです。
これを簡単に設定する方法はver1.01以前にはありません。
ver 1.02以降では以前より簡単になっています。
ver1.01以前のお話
実は、ver1.01以前では一番触れたくなかったスクリプトで設定するしかないのです。
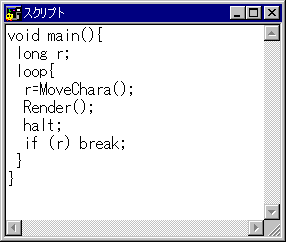
スクリプトを開いてみましょう。
なんだか見ただけで拒否反応が起こりそうです。さすがです。最強です。
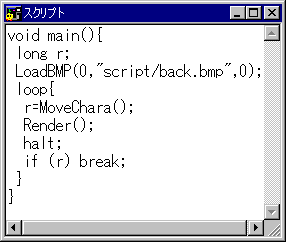
とりあえず、拒否反応をこらえて、loop{ の前に
LoadBMP(0,"script/back.bmp",0);
と書きましょう。
これはおまじないです。
深く考えないようにしましょう。
では次に行きましょう。
ver1.02以降のお話(03/10/13追加分)
とりあえず、リソースウィンドウを表示しましょう。
Unavailable(利用不可)だよ!
そりゃそうです、まだリソースがないのですから。
これからリソースを追加してみます。
そもそもリソースって何だ。
といわれても困ります。
リソースがあれば画像が表示できるとここでは理解しておいてください。
とりあえず、「0番:」をクリックして、script/back.bmp と入力しましょう。
相変わらずUnavailableですが、実際のゲームでは使えるので気にする必要はありません。
ちなみに、自分で作った画像であれば、表示されます。
ここから共通
では、最後に保存です。
「名前をつけて保存」から、sample という名前で保存しましょう。
拡張子はいりません。
さあ、あとはプレイするのみ!