MIDIを作れるJavaアプレットを作っているのだ。
前回でとうとうMIDIデータの送信に成功した。
新デザイン案
多くのアプリケーションでは、少なくともWindowsのアプリケーションでは、上にツールバー、下に作業領域、場合によっては更に下にステータスバーという構成になっています。
そしてまた、このMIFUMIDIAでお手本にしているMusic Studio ProducerやCherryでもそうなっているので、ここは迷わずツールバーを採用することにします。
ツールバーには最低限演奏ボタンと送信ボタンは必要そうです。
テンポも表示したほうがよいでしょうか。
他はまた後で考えることにしましょう。
ツールバーの次は下にある作業領域です。下にはもちろんピアノロールを表示します。
今までは練習用で大雑把なピアノロールを作っていましたがそろそろ本番できっちりしたデザインで作っていくべきでしょう。
また、ピアノロールで編集できるトラックは基本的に一つだけなのでツールバーあたりから編集するトラックを選べるようにする必要があるでしょう。
ちょっと長い曲や音域の広い曲を作ろうとすると楽譜がすぐに画面をはみ出してしまうのでスクロールバーも必須です。
アプレットのバージョンや著作権表示はまた後から考えるようにしましょう。
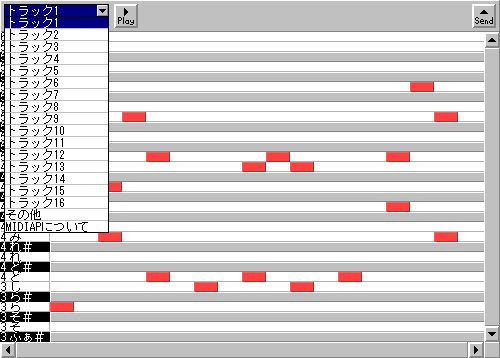
以上を総合すると次のような画面になります。
なかなか可愛げのないデザインです。
ビュークラスを手直しする
ツールバーは何を表示しているときも同じなのでビュークラスとは分けて作らなければなりません。
そうなればアプレットに来た処理を丸ごとビュークラスに投げるという方法は使いにくくなります。
そもそも今のビュークラスではどう考えてもスクロールバーなどを乗せられそうにありません。
スクロールバーやボタンなどを乗せるためのクラスとしてはパネルなどがありますのでそれを使うことにしましょう。
方針としては次のようになります。
- ツールバーをパネルのサブクラスとして作る
- ビュー=作業領域もパネルのサブクラスとして作る
- アプレットからビューへの処理の丸投げをやめる(パネルのほうでイベントが拾えるため)
- アプレット上でツールバーと作業領域を上下に並べて配置する
さあ、改造が始まります。
まずはツールバー。
最初なのでまだ何もなくてもよいのですが送信ボタンくらいは付けておいてあげましょう。
ublic class MIDIAPToolbar extends Panel implements ActionListener {
protected MIDIApplet applet;
Button btSend;
public MIDIAPToolbar(MIDIApplet parent) {
applet = parent;
btSend = new Button("送信");
btSend.addActionListener(this);
add(btSend);
}
public void actionPerformed(ActionEvent e) {
if (e.getSource() == btSend) {
applet.doc.Send();
}
}
}MIDIViewは「extends Panel」を追加するだけでそう変わりません。
もっとも、この変更でテスト用ビュークラスは用を成さなくなります。
アプレットのほうではツールバーとパネルとしてのビューを配置します。
用を成さなくなったとはいえ表示だけはできるのでテスト用のビューをいまだに使いまわしています。
public void start(){
// アプレットの実行を開始
doc = new MIDIDocument(this);
view = new MIDIViewTest(this);
toolbar = new MIDIAPToolbar(this);
setLayout(new GridLayout(2, 1));
add(toolbar);
add(view);
...
}そして更に~Listener関係を削除。
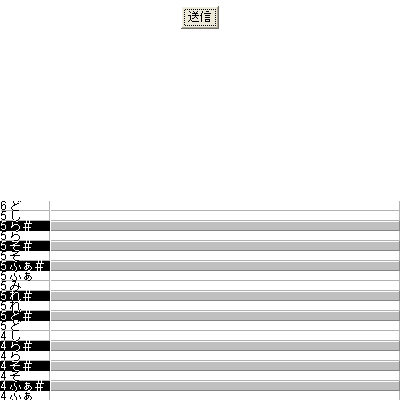
そして実行した結果が次のようになります。
ツールバーがやけに広いですがこの段階ではまあまあ成功と言えるのではないでしょうか。
初期化のタイミング
しかし先ほどの方法は少々、いや、一目でわかる大きな問題を孕んでいます。
startメソッドでツールバーと作業領域を追加しているので、アプレットが完全に終了してしまわないうちに、つまり、ページの更新や移動によって一旦停止してから戻ってくるとその回数だけツールバーと作業領域が増えるのです。
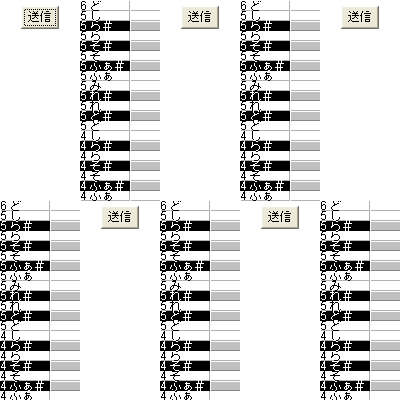
実際にアプレットビューアで再起動を繰り返すと次のようになります。
回避方法は簡単ですね。配置する前に以前あったものをremoveAll()で全部削除すればよいのです。
要点
- Panelを使って自由にレイアウト。
- 下手なレイアウトをすると画面が増殖してしまう。
いつものように現状のコードを置いておきます。
改良デザイン